初心者や未経験者でも安心してホームページ制作を始められるよう、失敗しないための注意点や、お問い合わせフォームの作成方法について詳しくご紹介します。
初めてのホームページ制作
ホームページ制作の基本
ホームページ制作は、ビジネスの成長や情報発信に欠かせないツールです。まずは基本的な流れを理解しましょう。ホームページ制作は、企画・設計・デザイン・コーディング・テスト・公開という工程を経て完成します。企画段階では、ターゲットや目的を明確にし、どのような情報を発信したいのか、どのようなデザインにするのかなどを決定します。設計段階では、ホームページの構成やレイアウト、コンテンツの配置などを具体的に決めていきます。デザイン段階では、ホームページの見た目やイメージを決定します。コーディング段階では、デザインに基づいてHTML、CSS、JavaScriptなどのコードを記述し、ホームページを構築します。テスト段階では、動作確認やブラウザとの互換性チェックなどを行い、問題がないか確認します。最後に、公開段階でホームページをサーバーにアップロードし、インターネット上で公開します。
初心者が押さえておきたいポイント
初心者がホームページを作成する際に気をつけるべきポイントを紹介します。特に簡単に取り掛かれる方法を選ぶことが重要です。ホームページ制作には、専門知識や技術が必要となりますが、初心者でも簡単に始められる方法があります。例えば、無料のホームページ作成サービスを利用したり、テンプレートを使ってホームページを作成したりする方法があります。これらの方法であれば、プログラミングの知識がなくても、比較的簡単にホームページを作成することができます。ただし、無料のサービスでは機能が制限されている場合や、広告が表示される場合があるため、注意が必要です。また、テンプレートを使用する場合も、デザインの自由度が制限されることがあります。
必要なツールとリソース
ホームページ制作には様々なツールとリソースが必要です。ここでは必要なものを整理します。ホームページ制作に必要なツールには、テキストエディタ、画像編集ソフト、ブラウザ、FTPクライアントなどがあります。テキストエディタは、HTMLやCSSなどのコードを記述するために使用します。画像編集ソフトは、ホームページに使用する画像を編集するために使用します。ブラウザは、ホームページを閲覧したり、動作確認を行うために使用します。FTPクライアントは、ホームページのファイルをサーバーにアップロードするために使用します。これらのツールは、無料で使用できるものもあれば、有料のものもあります。

ホームページ制作費用と見積もり
費用を左右する要素
ホームページ制作費用には多くの要素が影響します。これらの要素を理解することが、予算を正確に見積もるために役立ちます。ホームページ制作費用は、制作規模、デザインの複雑さ、機能の充実度、納期などによって大きく異なります。制作規模が大きいほど、デザインが複雑なほど、機能が充実しているほど、費用は高くなります。また、納期が短いほど、費用は高くなる傾向があります。
失敗しない予算設定のコツ
予算設定を成功させるためには、いくつかの重要なコツがあります。ここで詳しく説明します。ホームページ制作費用は、事前にしっかりと見積もりを行い、予算を決めましょう。見積もりは、制作会社やフリーランスに依頼するか、自分で作成することができます。自分で作成する場合は、制作規模、デザインの複雑さ、機能の充実度、納期などを考慮して、費用を算出する必要があります。予算が決まったら、制作会社やフリーランスとの契約前に、費用内訳を確認しましょう。費用内訳には、制作費、デザイン費、コーディング費、サーバー費用、ドメイン費用などが含まれます。
問い合わせ先の選び方
制作会社、フリーランス、セルフビルドなど、依頼先の選び方について詳しく解説します。ホームページ制作を依頼する際には、制作会社、フリーランス、セルフビルドなど、様々な選択肢があります。制作会社は、経験豊富なスタッフがおり、高品質なホームページ制作が期待できます。ただし、費用が高くなる傾向があります。フリーランスは、制作会社よりも費用が安く、柔軟に対応してくれることが多いです。ただし、経験や実績が不足している場合もあるため、注意が必要です。セルフビルドは、自分でホームページを作成する方法です。費用を抑えることができますが、専門知識や技術が必要となります。

お問い合わせフォームの作成方法
フォームの設置場所
お問い合わせフォームをどこに設置するかはユーザーエクスペリエンスに大きな影響を与えます。設置場所のおすすめを紹介します。お問い合わせフォームは、ホームページのアクセスしやすい場所に設置することが重要です。例えば、ヘッダーやフッター、サイドバーなどに設置すると、ユーザーが簡単にアクセスできます。また、コンテンツの最後に設置するのも効果的です。ユーザーがコンテンツを読んだ後に、問い合わせを促すことができます。
必須項目とオプション項目
効果的なお問い合わせフォームを作成するためには、必須項目とオプション項目のバランスが重要です。必須項目は、ユーザーから必ず取得したい情報です。例えば、氏名、メールアドレス、電話番号などがあります。オプション項目は、ユーザーから取得したい情報があれば入力してもらう項目です。例えば、会社名、部署名、お問い合わせ内容などがあります。必須項目とオプション項目を適切に設定することで、ユーザーにとって入力しやすいフォームを作成することができます。
入力しやすいフォームを作るコツ
ユーザーが入力しやすいフォームを作成するためのコツをいくつかご紹介します。入力しやすいフォームを作成するためには、項目を分かりやすく表示することが重要です。項目名や説明文を簡潔に記述し、入力欄のサイズを適切に設定しましょう。また、入力項目の順番をユーザーにとって自然な流れになるように配置しましょう。例えば、氏名、メールアドレス、電話番号などの基本的な情報は、最初に配置すると良いでしょう。
ホームページのSEO対策
SEO対策の基本
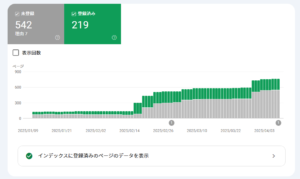
SEを最適化するために必要な基本的な対策について紹介します。これを理解することで、検索結果での露出を高めることができます。SEO対策は、ホームページを検索エンジンで上位表示させるための対策です。SEO対策を行うことで、ホームページへのアクセス数を増やし、集客効果を高めることができます。SEO対策には、様々な方法がありますが、基本的な対策としては、キーワード選定、コンテンツ制作、サイト構造の改善などがあります。
コンテンツ制作とキーワード選定
コンテンツ制作において重要なキーワード選定のポイントを解説します。コンテンツ制作では、ターゲットユーザーが検索する可能性が高いキーワードを調査し、ホームページに盛り込むことが重要です。キーワード調査には、様々なツールや方法がありますが、Googleキーワードプランナーなどのツールを利用すると、効率的にキーワードを調査することができます。キーワードを調査したら、ホームページのコンテンツに自然に盛り込みましょう。
定期的な更新と運用
SEO効果を維持するためには、定期的な更新と運用が不可欠です。具体的な方法について説明します。ホームページを定期的に更新することで、検索エンジンからの評価を高めることができます。更新頻度や内容は、ホームページのテーマやターゲットユーザーによって異なりますが、少なくとも月に1回は更新することを心がけましょう。更新内容としては、ブログ記事の投稿、新商品の紹介、イベント情報などがあります。
ホームページ作成後のサポート
メンテナンスと更新
ホームページを長期的に維持するためには、定期的なメンテナンスと更新が必要です。ホームページのメンテナンスには、セキュリティ対策、バックアップ、ソフトウェアの更新などがあります。セキュリティ対策は、ホームページへの不正アクセスを防ぐために重要です。バックアップは、ホームページのデータが消失した場合に備えて、定期的にデータを保存しておくことです。ソフトウェアの更新は、セキュリティ上の脆弱性を修正したり、新しい機能を追加したりするために必要です。
トラブルシューティング
ホームページの運用中に発生しがちなトラブルとその対策についてまとめました。ホームページの運用中には、様々なトラブルが発生する可能性があります。例えば、サーバーダウン、セキュリティ問題、アクセス集中などがあります。トラブルが発生した場合には、迅速に対応することが重要です。サーバーダウンが発生した場合には、サーバー管理会社に連絡し、復旧を依頼しましょう。セキュリティ問題が発生した場合には、セキュリティ対策ソフトを導入したり、パスワードを変更したりするなどの対策を行いましょう。アクセス集中が発生した場合には、サーバーの負荷を分散させるなどの対策を行いましょう。
サポートの選び方
ホームページの運用をサポートする業者の選び方について解説します。ホームページの運用をサポートする業者を選ぶ際には、実績、料金、サポート内容などを比較検討することが重要です。実績のある業者を選ぶことで、安心してホームページを運用することができます。料金は、業者によって大きく異なるため、事前に見積もりを取り、比較検討しましょう。サポート内容は、業者によって異なります。例えば、サーバー管理、セキュリティ対策、更新作業などがあります。
この記事はAI-SEOにより執筆されました