ランディングページ(LP)はマーケティングにおいて重要な役割を果たします。初心者や未経験者でも効果的なランディングページを制作し、運用し、改善していくための基本を学びましょう。
ランディングページ(LP)とは何か?
ランディングページの重要性
ランディングページ(LP)は、特定の目的に特化したウェブページで、広告や検索エンジンから訪れるユーザーに対して効果的にメッセージを伝えるためのものです。ここでは、その重要性と役割について説明します。
ランディングページと通常のウェブページの違い
通常のウェブページとランディングページの違いを理解することは、効果的なLPを作成するための第一歩です。この違いを明確にしましょう。
通常のウェブページは、複数の情報を提供し、ユーザーが自由にサイト内を閲覧することを目的としています。一方、ランディングページは、特定の行動を促すために設計された単一ページです。例えば、商品の購入、資料のダウンロード、問い合わせなど、ユーザーに特定の行動を促すために、明確なメッセージと行動喚起を促す要素を配置します。
ランディングページは、ユーザーの行動を誘導し、コンバージョン率を高めるために設計されています。そのため、通常のウェブページよりも、目的を明確にし、ユーザーの行動を誘導する要素を重視する必要があります。
初心者が知っておくべき基本要素
ランディングページを効果的にするための基本的な要素にはどんなものがあるか、初心者向けに解説します。
1. 目的の明確化
ランディングページを作成する前に、まず何を実現したいのか、明確な目的を設定することが重要です。例えば、商品の購入、資料のダウンロード、問い合わせなど、具体的な目標を設定しましょう。目的が明確になれば、それに沿ったメッセージやデザインを作成することができます。
2. ターゲットの特定
ランディングページは、特定のターゲット層にメッセージを伝えるために設計されます。そのため、ターゲットとなるユーザー層を明確に特定することが重要です。年齢、性別、職業、興味関心など、ターゲット層の特徴を把握することで、より効果的なメッセージを伝えることができます。
3. 魅力的な見出し
ユーザーの目を引く魅力的な見出しは、ランディングページの成功に不可欠です。見出しは、ランディングページのテーマを明確に示し、ユーザーの興味関心を引き付けなければなりません。簡潔で分かりやすく、ユーザーの心に響く見出しを作成しましょう。
4. 説得力のあるコンテンツ
ランディングページのコンテンツは、ユーザーに価値を提供し、行動を促すものでなければなりません。ターゲット層のニーズを満たす情報、商品のメリット、サービスの価値などを分かりやすく説明しましょう。ユーザーが納得できる内容を盛り込み、信頼感を高めることが重要です。
5. 行動喚起(CTA)
ランディングページの目的は、ユーザーに行動を促すことです。そのため、明確な行動喚起(CTA)を配置することが重要です。CTAは、ユーザーが次に取るべき行動を明確に示すもので、例えば、「今すぐ購入する」「資料をダウンロードする」「問い合わせる」などがあります。CTAは、デザインと配置にも注意し、ユーザーがクリックしやすいように工夫しましょう。
6. 信頼性の構築
ユーザーは、信頼できる情報源から情報を得たいと考えています。ランディングページに信頼性を構築するためには、実績や顧客の声、メディア掲載情報などを掲載しましょう。また、企業情報や連絡先を明記することで、ユーザーの安心感を高めることができます。
7. シンプルなデザイン
ランディングページのデザインは、シンプルで分かりやすく、ユーザーが目的の情報をすぐに理解できるものでなければなりません。不要な要素を排除し、重要な情報を強調することで、ユーザーの視線を誘導し、行動を促すことができます。
8. モバイル対応
現代では、スマートフォンやタブレットなどのモバイルデバイスでインターネットを利用する人が増えています。ランディングページは、モバイルデバイスにも対応し、快適な閲覧体験を提供する必要があります。レスポンシブデザインを採用し、あらゆるデバイスで最適な表示を実現しましょう。

ランディングページ制作のステップ
企画と目標設定
ランディングページ制作の最初のステップは、企画と目標設定です。何を達成したいのか、そのためにどのようなメッセージを伝えるべきかを明確にします。
1. 目標設定
ランディングページの目的を明確に定義します。例えば、商品の販売促進、資料のダウンロード、問い合わせの増加など、具体的な目標を設定しましょう。目標設定は、ランディングページの成功を測るための基準となります。
2. ターゲット層の特定
ランディングページのターゲットとなるユーザー層を特定します。年齢、性別、職業、興味関心など、ターゲット層の特徴を把握することで、より効果的なメッセージを伝えることができます。
3. メッセージの策定
ターゲット層に伝えたいメッセージを明確に策定します。商品のメリット、サービスの価値、キャンペーンの内容などを分かりやすく簡潔に伝えましょう。
4. 行動喚起(CTA)の設計
ユーザーにどのような行動を促したいのか、明確な行動喚起(CTA)を設計します。CTAは、ユーザーが次に取るべき行動を明確に示すもので、例えば、「今すぐ購入する」「資料をダウンロードする」「問い合わせる」などがあります。CTAは、デザインと配置にも注意し、ユーザーがクリックしやすいように工夫しましょう。
5. KPIの設定
ランディングページの成功を測るための指標(KPI)を設定します。例えば、コンバージョン率、クリック率、滞在時間など、目標達成度を評価するための指標を設定しましょう。
デザインとコンテンツ作成
次に、魅力的なデザインと質の高いコンテンツを作成します。ユーザーの興味を引き、行動を促すデザインとコンテンツのポイントを押さえましょう。
1. シンプルで分かりやすいデザイン
ランディングページのデザインは、シンプルで分かりやすく、ユーザーが目的の情報をすぐに理解できるものでなければなりません。不要な要素を排除し、重要な情報を強調することで、ユーザーの視線を誘導し、行動を促すことができます。
2. 視覚的に魅力的な画像や動画
画像や動画は、ユーザーの関心を引き付け、ランディングページをより魅力的にすることができます。高品質な画像や動画を使用し、ランディングページのテーマに合ったものを選択しましょう。
3. 説得力のあるコンテンツ
ランディングページのコンテンツは、ユーザーに価値を提供し、行動を促すものでなければなりません。ターゲット層のニーズを満たす情報、商品のメリット、サービスの価値などを分かりやすく説明しましょう。ユーザーが納得できる内容を盛り込み、信頼感を高めることが重要です。
4. 行動喚起(CTA)の配置
CTAは、ユーザーが次に取るべき行動を明確に示すもので、ランディングページの重要な要素です。CTAは、デザインと配置にも注意し、ユーザーがクリックしやすいように工夫しましょう。CTAは、ランディングページの目立つ場所に配置し、ユーザーの視線を誘導するようにしましょう。
5. モバイル対応
現代では、スマートフォンやタブレットなどのモバイルデバイスでインターネットを利用する人が増えています。ランディングページは、モバイルデバイスにも対応し、快適な閲覧体験を提供する必要があります。レスポンシブデザインを採用し、あらゆるデバイスで最適な表示を実現しましょう。
公開と初期テスト
デザインとコンテンツが完成したら、次は公開と初期テストです。どのように効果を測定するか、何を注意すべきかを解説します。
1. 公開前の確認
ランディングページを公開する前に、以下の項目を確認しましょう。
* 目標とターゲット層に合致しているか
* メッセージが明確で分かりやすいか
* デザインがシンプルで魅力的か
* CTAが分かりやすく配置されているか
* モバイル対応になっているか
2. 公開後のモニタリング
ランディングページを公開したら、アクセス数、コンバージョン率、滞在時間などの指標をモニタリングしましょう。これらの指標を分析することで、ランディングページのパフォーマンスを評価することができます。
3. 初期テストの実施
ランディングページを公開したら、初期テストを実施しましょう。初期テストでは、ランディングページの改善点を見つけることができます。例えば、A/Bテストを実施し、異なるバージョンのランディングページを比較することで、より効果的なデザインやコンテンツを見つけることができます。

ランディングページの運用方法
ランディングページのモニタリング
公開後は、ランディングページのモニタリングが重要です。どの指標を追跡するか、定期的に確認する方法について説明します。
1. アクセス数の確認
ランディングページへのアクセス数を定期的に確認しましょう。アクセス数は、ランディングページへの関心を示す指標です。アクセス数が少ない場合は、ランディングページへの誘導方法を見直す必要があるかもしれません。
2. コンバージョン率の測定
コンバージョン率は、ランディングページの目的達成度を示す重要な指標です。コンバージョン率は、アクセス数に対するコンバージョン数の割合で計算されます。コンバージョン率が低い場合は、ランディングページのデザインやコンテンツを見直す必要があるかもしれません。
3. 滞在時間の分析
ユーザーがランディングページに滞在する時間を分析することで、ユーザーの関心を測ることができます。滞在時間が短い場合は、ユーザーが興味を持てないコンテンツやデザインになっている可能性があります。
4. バウンス率の確認
バウンス率は、ランディングページにアクセスしたユーザーが、他のページに移動せずにサイトを離れる割合を示します。バウンス率が高い場合は、ランディングページのコンテンツやデザインに問題がある可能性があります。
5. ヒートマップの活用
ヒートマップは、ユーザーがランディングページのどの部分に注目しているかを示すツールです。ヒートマップを活用することで、ユーザーの行動パターンを分析し、ランディングページの改善点を見つけることができます。
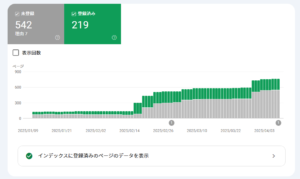
6. Google Analyticsなどの分析ツールの活用
Google Analyticsなどの分析ツールを活用することで、ランディングページのパフォーマンスを詳細に分析することができます。分析ツールは、アクセス数、コンバージョン率、滞在時間、バウンス率などの指標を収集し、視覚的に表示することができます。
ユーザー行動の分析
ユーザーがどのようにランディングページを利用しているかを分析することで、改善のヒントを得ることができます。具体的な分析方法を紹介します。
1. アクセス経路の分析
ユーザーがランディングページにどのようにアクセスしているかを分析することで、ランディングページへの誘導方法の改善点を見つけることができます。例えば、検索エンジンからのアクセスが多い場合は、SEO対策を強化する必要があるかもしれません。
2. ページ遷移の分析
ユーザーがランディングページからどのページに移動しているかを分析することで、ユーザーの興味関心を把握することができます。例えば、特定のページへの遷移が多い場合は、そのページの内容を充実させる必要があるかもしれません。
3. コンバージョンに至るまでの行動の分析
ユーザーがコンバージョンに至るまでの行動を分析することで、ランディングページの改善点を見つけることができます。例えば、コンバージョンに至るまでに多くのページを閲覧している場合は、ランディングページのデザインやコンテンツを見直す必要があるかもしれません。
4. ユーザーの行動ログの分析
ユーザーの行動ログを分析することで、ユーザーがランディングページをどのように利用しているかを詳細に把握することができます。例えば、ユーザーがどのボタンをクリックしているか、どのコンテンツに注目しているかなどを分析することで、ランディングページの改善点を見つけることができます。
効果測定と結果の評価
ランディングページの効果を測定し、その結果を評価する方法について説明します。これにより、次のステップを計画することができます。
1. KPIの達成度を評価
ランディングページの成功を測るための指標(KPI)を設定し、その達成度を評価します。例えば、コンバージョン率、クリック率、滞在時間などの指標を目標値と比較し、ランディングページのパフォーマンスを評価します。
2. A/Bテストの結果を分析
A/Bテストを実施した場合は、その結果を分析し、どのバージョンがより効果的だったかを評価します。A/Bテストの結果に基づいて、ランディングページのデザインやコンテンツを改善することができます。
3. ユーザーフィードバックの分析
ユーザーからのフィードバックを分析し、ランディングページの改善点を見つけることができます。ユーザーフィードバックは、ランディングページの使いやすさ、デザイン、コンテンツに関する貴重な情報源となります。
4. 競合他社の分析
競合他社のランディングページを分析し、自社のランディングページとの違いを把握することで、改善点を見つけることができます。競合他社の成功事例を参考に、自社のランディングページをより効果的にすることができます。
5. 結果に基づいた改善計画の策定
ランディングページの効果測定結果に基づいて、次のステップを計画します。例えば、コンバージョン率が低い場合は、ランディングページのデザインやコンテンツを見直す必要があるかもしれません。
ランディングページの継続的な改善
データに基づく改善
運用中のランディングページを継続的に改善するためには、データに基づくアプローチが重要です。具体的な改善方法を紹介します。
1. アクセス数の分析
ランディングページへのアクセス数を分析し、アクセス数の多いページや少ないページを特定します。アクセス数の多いページは、ユーザーの関心を集めている可能性があります。アクセス数の少ないページは、ユーザーの関心を引くために改善が必要かもしれません。
2. コンバージョン率の分析
コンバージョン率を分析し、コンバージョン率の高いページや低いページを特定します。コンバージョン率の高いページは、ユーザーの行動を誘導する要素が効果的に機能している可能性があります。コンバージョン率の低いページは、デザインやコンテンツを見直す必要があるかもしれません。
3. 滞在時間の分析
ユーザーがランディングページに滞在する時間を分析し、滞在時間の長いページや短いページを特定します。滞在時間の長いページは、ユーザーの関心を引くコンテンツやデザインになっている可能性があります。滞在時間の短いページは、ユーザーの関心を維持するために改善が必要かもしれません。
4. バウンス率の分析
バウンス率を分析し、バウンス率の高いページや低いページを特定します。バウンス率の高いページは、ユーザーが興味を持てないコンテンツやデザインになっている可能性があります。バウンス率の低いページは、ユーザーの関心を引くコンテンツやデザインになっている可能性があります。
5. ヒートマップの活用
ヒートマップを活用することで、ユーザーがランディングページのどの部分に注目しているかを確認することができます。ヒートマップの結果に基づいて、ユーザーの視線を誘導するデザインやコンテンツを改善することができます。
6. A/Bテストの実施
A/Bテストを実施することで、ランディングページの改善効果を検証することができます。A/Bテストでは、ランディングページの異なるバージョンを比較し、どちらのバージョンがより効果的かを検証します。
A/Bテストの実施
A/Bテストを実施することで、どの要素が最も効果的かを確認できます。初心者でも簡単にできるA/Bテストの方法を解説します。
1. テスト対象の要素を決定
まず、A/Bテストで検証したい要素を決定します。例えば、見出し、画像、CTAボタン、コンテンツなど、ランディングページのさまざまな要素をテストすることができます。
2. テストバージョンを作成
テスト対象の要素を異なるバージョンで作成します。例えば、見出しを2つのバージョンで作成し、どちらの見出しがより効果的かを検証します。
3. テスト対象のユーザーを分割
ランディングページにアクセスするユーザーを、テストバージョンAとテストバージョンBのグループに分割します。
4. テスト期間を設定
テスト期間を設定します。テスト期間は、十分な数のユーザーがテストバージョンにアクセスできるように、ある程度の期間を設定する必要があります。
5. 結果を分析
テスト期間が終了したら、結果を分析します。どのバージョンがより効果的だったかを分析し、ランディングページを改善します。
6. 改善を繰り返す
A/Bテストの結果に基づいて、ランディングページを改善し、さらにA/Bテストを実施することで、ランディングページを最適化することができます。
ユーザーのフィードバック活用
ユーザーからのフィードバックを活用することで、より効果的なランディングページを作成するためのインサイトが得られます。
1. ユーザーアンケートの実施
ユーザーアンケートを実施することで、ランディングページに関するユーザーの意見や感想を収集することができます。アンケートでは、ランディングページのデザイン、コンテンツ、使いやすさなどについて質問しましょう。
2. 顧客サポートからのフィードバック
顧客サポート担当者から、ユーザーからの問い合わせや意見を収集することができます。顧客サポート担当者は、ユーザーと直接やり取りをするため、ランディングページに関する貴重な情報を持っている可能性があります。
3. ソーシャルメディアでの意見収集
ソーシャルメディアで、ランディングページに関するユーザーの意見を収集することができます。ソーシャルメディアでは、ユーザーがランディングページに関する感想や意見を共有することがあります。
4. ウェブサイトのコメント欄
ウェブサイトのコメント欄に、ユーザーからのフィードバックを収集することができます。コメント欄では、ユーザーがランディングページに関する意見や感想を投稿することができます。
5. ユーザーインタビューの実施
ユーザーインタビューを実施することで、ユーザーの行動や思考を深く理解することができます。ユーザーインタビューでは、ランディングページの使いやすさ、デザイン、コンテンツなどについて質問しましょう。
まとめ:失敗しないランディングページ制作のポイント
初心者でも失敗しないためのポイント
最後に、初心者でも失敗しないランディングページ制作のためのポイントをまとめます。これらのポイントを押さえて、効果的なLPを作成しましょう。
1. 目的を明確にする
ランディングページを作成する前に、まず何を実現したいのか、明確な目的を設定することが重要です。目的が明確になれば、それに沿ったメッセージやデザインを作成することができます。
2. ターゲット層を特定する
ランディングページは、特定のターゲット層にメッセージを伝えるために設計されます。そのため、ターゲットとなるユーザー層を明確に特定することが重要です。年齢、性別、職業、興味関心など、ターゲット層の特徴を把握することで、より効果的なメッセージを伝えることができます。
3. シンプルで分かりやすいデザインにする
ランディングページのデザインは、シンプルで分かりやすく、ユーザーが目的の情報をすぐに理解できるものでなければなりません。不要な要素を排除し、重要な情報を強調することで、ユーザーの視線を誘導し、行動を促すことができます。
4. 説得力のあるコンテンツを作成する
ランディングページのコンテンツは、ユーザーに価値を提供し、行動を促すものでなければなりません。ターゲット層のニーズを満たす情報、商品のメリット、サービスの価値などを分かりやすく説明しましょう。ユーザーが納得できる内容を盛り込み、信頼感を高めることが重要です。
5. 行動喚起(CTA)を配置する
ランディングページの目的は、ユーザーに行動を促すことです。そのため、明確な行動喚起(CTA)を配置することが重要です。CTAは、ユーザーが次に取るべき行動を明確に示すもので、例えば、「今すぐ購入する」「資料をダウンロードする」「問い合わせる」などがあります。CTAは、デザインと配置にも注意し、ユーザーがクリックしやすいように工夫しましょう。
6. モバイル対応にする
現代では、スマートフォンやタブレットなどのモバイルデバイスでインターネットを利用する人が増えています。ランディングページは、モバイルデバイスにも対応し、快適な閲覧体験を提供する必要があります。レスポンシブデザインを採用し、あらゆるデバイスで最適な表示を実現しましょう。
7. 公開後のモニタリングと改善を継続する
ランディングページを公開したら、アクセス数、コンバージョン率、滞在時間などの指標をモニタリングし、定期的に改善を繰り返しましょう。データに基づいてランディングページを改善することで、より効果的なランディングページを作成することができます。
この記事はAI-SEOにより執筆されました